제2장 개발자 도구 사용하기(자바스크립트, javascript)
- 프로그래밍&4차산업
- 2020. 4. 28.
지난 1편에서 자바스크립트 개발환경을 구축하였습니다.
못보신 분들은
https://kasper1030.tistory.com/140
제1장 자바스크립트 실습환경 구축(서브라임 텍스트편집기)
자바스크립트 실습환경 구축을위해 두 가지를 준비해야합니다. 1. 크롬 브라우저 2. 텍스트편집기 여기서 텍스트 편집기는 서브라임 텍스트3(Sublime Text3)를 사용하겠습니다. 아래 링크에서 받으면 됩니다. http..
kasper1030.tistory.com
복습하고오세요.
본 페이지에서는 브라우저의 개발도구를 사용하는법입니다.
여러분들은 지금까지 크롬, 인터넷 익스플로러, 파이어폭스, 사파리 등등을 사용하였는데
각각의 브라우저에서는 개발자 도구를 지원해줍니다.
C언어에서는 비쥬얼스튜디오에서 개발자 도구를 지원하였는데
해당페이지는 자바스크립트이니, 자바스크립트를 따라가야겠죠?
미리 말씀드리지만 저번강의에서 작성한 코드들을 모두다 갖고있길 바랍니다.
복습하는 마음으로, 하나씩 만들어봅시다.
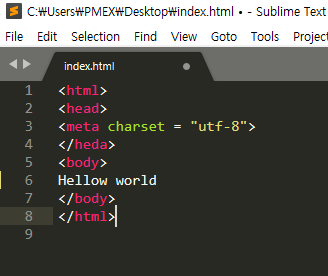
인덱스 파일 만들기
코드
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
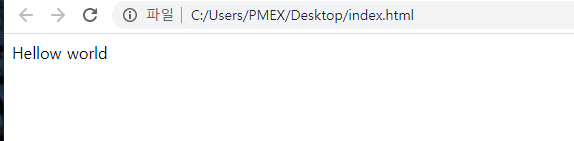
hellow world
</body>
</html>
저장할땐 확장자를 html로 해서 저장합시다.


생성한 파일을 클릭해보면,


까지 저번주에 했던 내용입니다.
console.log()명령어로 메시지출력해보기
오늘은
일단 지난 챕터와 마찬가지로 HTML 페이지에서
실행할 자바스크립트 코드를 작성해 보겠습니다.
저번시간에 alert()명령을 이용해
경고창을 띄었다면 이번에는 console.log()명령으로 메시지를 출력해보겠습니다.
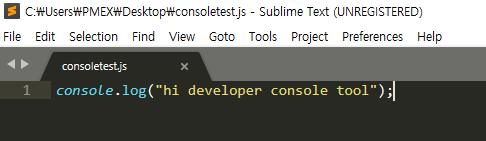
console.log("hi developer console tool");
을 작성하여 확장자 js으로 저장합니다.

저는 이름을 consoletest.js로 저장하겠습니다.

생성이 완료되었습니다.
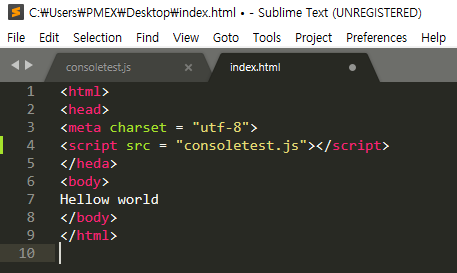
이제 이js파일을 활용하기위해 위에서 생성한 인덱스 파일에
아래와같이 넣어줍시다.
<html>
<head>
<meta charset = "utf-8">
<script src = "consoletest.js"></script>
</head>
<body>
hellow world
</body>
</html>

그리고 인덱스파일을 저장합니다.
한번 실행해볼까요?

어떻나요?
아무런 변화가 없는게 정상입니다.
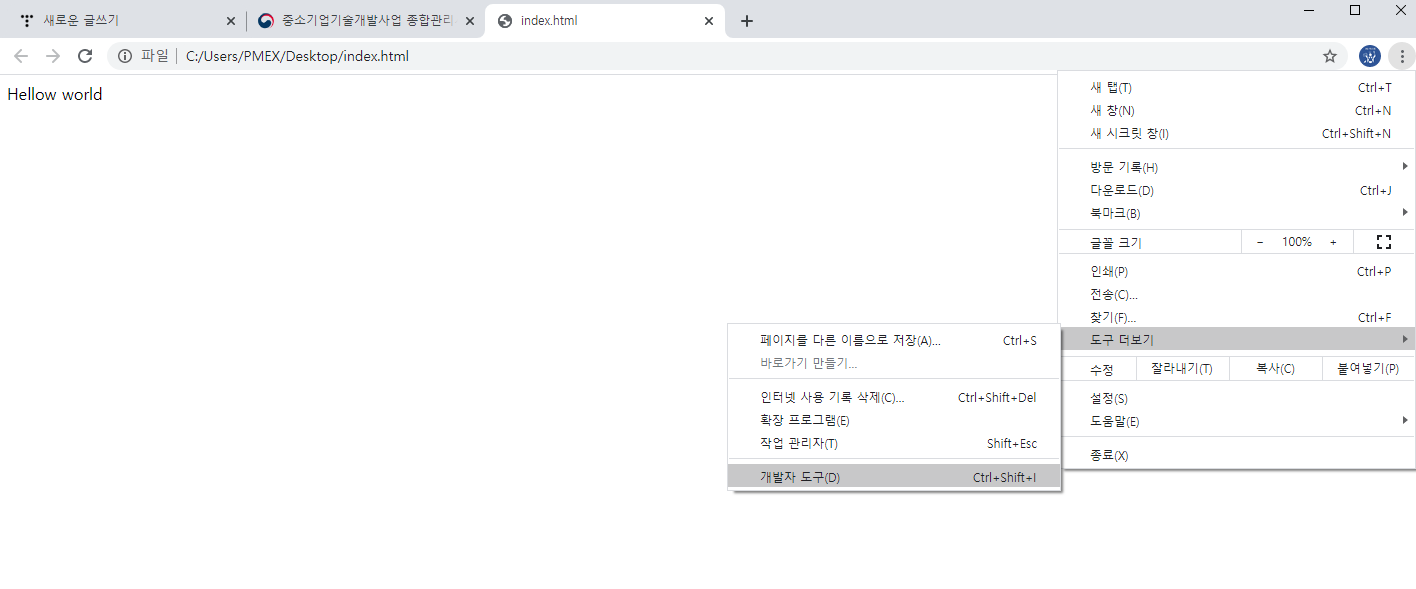
우리의 본래 목적을 실행하기위해
크롬의 설정에 들어가 개발자 도구를 눌러봅시다.


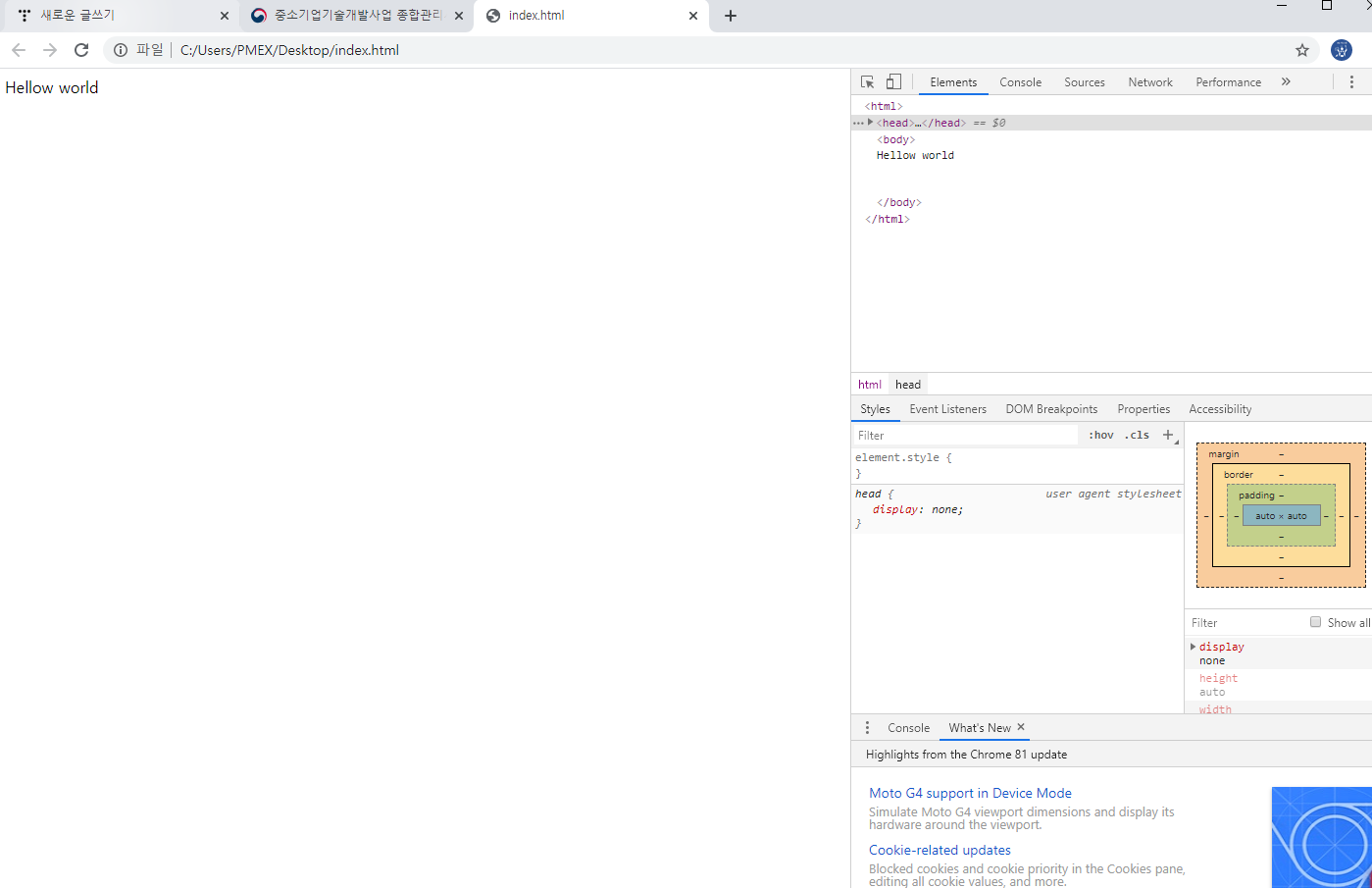
이러한 화면이 출력되면 지금까지 잘 따라오신겁니다.
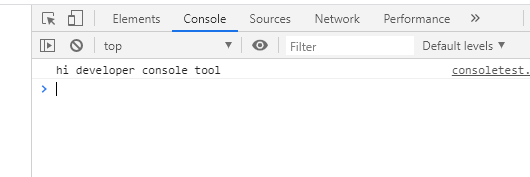
새로 뜬 창의 팝업쪽을 보시면 이런게 있습니다.

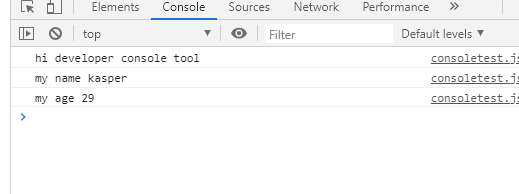
console을 눌러주면

우리가 출력하고자하는 메시지가 정상적으로 출력된 것을 볼 수 있습니다.
3. alert()명령어까지 추가해보기
alert("hi developer console")이라는 js파일하나를 만들어줍니다.
파일이름은 consolealert으로 합시다.

그리고 인덱스 파일에도 추가하여 불러줍시다.
<html>
<head>
<meta charset = "utf-8">
<script src = "consoletest.js"></script>
<script src ="consolealert.js"></script>
</head>
<body>
hellow world
</body>
</html>
그리고 저장합니다.
자 그리고 인덱스 파일을 다시 실행해볼까요?

경고 문구가 뜹니다. 확인을 누르면

오늘만든 console.log와 alert 명령어 두개를 모두다 쓴 하나의 인덱스 파일이 만들어졌습니다.
응용을해볼까요?
아까 만든 consoletest에

2가지 문구를 추가하여 저장 후 index 파일을 실행해보면,
경고창도 뜨고,

내가 입력한 문구도 떳습니다.
제1장과 2장을 요약해봅시다.
여러분이 배운 내용입니다.
1. 자바스크립트 개발환경을 셋팅하였다.
2. 기본적인 인덱스 문구는 아래와같다.
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
hellow world
</body>
</html>
3. 인덱스파일은 html 확장자로 저장해야한다.
4. alert()명령어를 배웠다. 경고문구는 () 안에 "내용" 식으로 기입하고 저장은 js로 한다.
5. console.log()명령어로 메시지를 출력할 수 있다. 메시지 내용은 ()안에 "내용"식으로 기입하고 저장은 js로한다.
6. alert()과 console.log() js파일을 실행하기위해 인덱스파일에 불러오려면
<script src ="파일명.js" ></script>
로 하여 인덱스 파일의 <head>와 </head> 사이에 넣어서 실행하면 된다.
여러분들은 크게 6개를 두개 챕터로 터득했습니다.
다음시간은 자바스크립트 변수에 대하여 글을 작성해보겠습니다.
'프로그래밍&4차산업' 카테고리의 다른 글
| C# 씨샵 배경 및 기본코드와 자료형, 연산 예제 (0) | 2020.06.06 |
|---|---|
| 제3장 자바스크립트 변수(Javascript Variable) (0) | 2020.04.28 |
| 제1장 자바스크립트 실습환경 구축(서브라임 텍스트편집기) (0) | 2020.04.23 |
| 자바스크립트(Javascript)란 (0) | 2020.04.23 |
| c언어 프로그래밍 비트연산자에 대하여 알아보자.(2진법, 8진법, 16진법, 10진법) (0) | 2020.03.31 |